Published on Monday, 29 January 2024
In the previous article, we discussed setting up the front end for a Golang Todo App. In this post, we will focus on building the frontend portion of a Todo App using TypeScript and Fetch API.
This tutorial will guide you on how to create a Todo app frontend with Typescript and Fetch API. We will perform CRUD operations, including;
- creating a Todo,
- reading a list of Todo items,
- editing a Todo item from the list of displayed items,
- deleting an item from the list,
- and marking a Todo item as completed or not.
If you prefer to work with Vanilla JavaScript, I have created a version that focuses on simplicity and flexibility. This version is perfect for learning the fundamentals of web development. While TypeScript offers strong type-checking and safety features, Vanilla JavaScript is easier to use and adaptable. Yet still allows efficient data interaction, with fewer errors and proper coding practices.
Regardless of the technology you choose, the core concepts remain the same, and we will perform the same CRUD operations mentioned above and utilize the same technologies.
This post is perfect for anyone interested in performing CRUD operations using TypeScript and Fetch API, even without setting up a Go server. We will use HTML, CSS, TypeScript, and JavaScript for the front-end development.
You can find the Vanilla JavaScript version of this article here. Let's get started!
What we will be building
Project Setup
For instructions on setting up HTML templates and static assets (CSS, TypeScript) for a Go web server, refer to this article.
We will write the TypeScript code inside the script.ts file as we have the tsconfig setup to compile the typescript file.
You will need to re-compile the
script.tsfile and reload the Golang server every time you change the code to see the code changes.
HTML and CSS Boilerplate
You can download the HTML and CSS files from this GitHub repository, If you wish to use these files’ content. You can download the HTML and CSS files from this GitHub repository, If you wish to use these files’ content.
Building the Frontend CRUD Functionality
Note:
localhost:9000/todois from the local server we created in the Todo Golang Backend in the previous article. Feel free to work with any API endpoint of your choice.
Get and Display a list of todo items
Make a Get Request with the Fetch API
To make a GET request to the API endpoint, we create a function called getTodos(). This function is responsible for making the HTTP GET request to localhost:9000/todo and fetching a list of all the todos from the specified API endpoint.
1const localhostAddress = "http://localhost:9000/todo";
2
3async function getTodos() {
4 try {
5 const response = await fetch(localhostAddress);
6 const responseData = await response.json();
7 return responseData.data;
8
9 } catch (error) {
10 console.error("Error:", error);
11 }
12}
13
In the code above, we store the API endpoint in a string variable called localhostAddress for easy reuse.
The getTodos() function uses the Fetch API to send the request, await the response, and then parses the response data as JSON. We return the data object in the responseData variable because that is the server response data object we need.
To confirm that you get the response object from the fetch request, you can console.log the responseData and call the getTodos() function. Don’t forget to restart your go server if using one.
Adding Type Definitions to the getTodos Function
Before adding the type definition to getTodos function, Let's review some common scenarios where TypeScript types can be useful. This can help you know where you need to add type definitions in future projects and as we build.
some common places to add Types;
Function parameters: By including type definitions for function parameters, we can ensure type safety and avoid using incorrect data types. For instance, the function getTodos doesn't require any parameters, but other functions like CreateTodo, DeleteTodo, and UpdateTodo will showcase this concept.
Explicitly define the function return type:
To demonstrate this, let's examine the getTodo function. We want the getTodo function to return a Promise<Todo[]>. In this case, the Promise resolves to a data type of Todo[].
To make the getTodo function return a Promise<Todo[]>, we must create a Todo interface type. The structure of the Todo interface matches precisely with the response data we expect from the fetch call result. If you are using a different API, the structure of the Todo interface should match the response data from that API call. For more information on TypeScript interfaces, refer to the TypeScript Interfaces documentation.
One of TypeScript's core benefits is type-checking, which focuses on ensuring that your data values have the correct shape. Interfaces are used to define the shapes of data objects.
Let's define two interfaces, Todo and ResponseData, at the top of the static/script.ts file.
1interface Todo { 2 id: string; 3 title: string; 4 completed: boolean; 5 createdAt: number; 6} 7 8interface ResponseData { 9 message: string; 10 data: Todo[]; 11} 12 13
In the code above, we created the Todo interface and the ResponseData data interface to match the exact data structure we received from the API response.
We assign the ResponseData interface to the responseData variable. TypeScript IntelliSense will pick up on the data type returned from the function and assign it as the function return type in the try/catch block. To see this in action, hover over getTodos to see the TypeScript inferred type.
1async function getTodos() {
2 try {
3 ...// code
4 const responseData: ResponseData = await response.json();
5
6 return responseData.data;
7
8 } catch (error) {
9 ...// code
10 }
11}
12
To confirm that you get the response object from the fetch request, you can console.log the responseData and call the getTodos() function. Don’t forget to restart your go server if using one.

Displaying Todos in the DOM
Now that we have created an asynchronous function for fetching all the todos, let's use the getTodos() function to fetch the list of todos from the API and display the items on the DOM.
If you check the HTML structure, there's an empty div element with the ID todos. This element will serve as the container for dynamically displaying our to-do items. The goal is to dynamically update this section based on the items retrieved from the API call.
To accomplish this, we create an asynchronous function called displayTodos. This function will be responsible for dynamically rendering the todo items. Place the function below getTodos().
1interface Todo {
2 ... // code implementation
3}
4
5interface ResponseData {
6 ... // code implementation
7}
8
9async function getTodos() {
10 ... // code implementation
11}
12
13async function displayTodos() {
14 const todoList = await getTodos();
15
16 let todoListContainer = document.querySelector("#todos") as HTMLDivElement;
17
18 if (todoList.length == 0) {
19 todoListContainer.innerHTML += `
20 <div class="todo">
21 <span> You do not have any tasks </span>
22 </div>
23 `;
24 } else {
25 todoList.forEach((todo) => {
26 todoListContainer.innerHTML += `
27 <div class="todo">
28 <span>${todo.title}</span>
29
30 <div class="actions">
31 <button class="edit">
32 <i class="fas fa-edit"></i>
33 </button>
34 <button class="delete">
35 <i class="far fa-trash-alt"></i>
36 </button>
37 <div>
38
39 </div>
40 `;
41 });
42 }
43}
44displayTodos();
45
In the code above, we call getTodos() to fetch a list of todo items and await the result.
We use the document.querySelector method to find the HTML element with ID todos and store it in the todoListContainer variable.
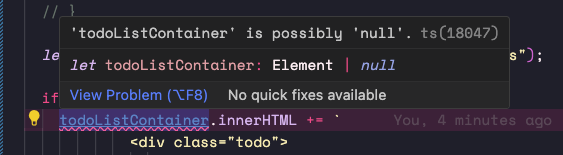
Remove as HTMLDivElement, and you see that TypeScript infers that this variable could possibly have a null value.

We use the as keyword in TypeScript to specify that this variable should be treated as an HTMLDivElement. TypeScript will delay instantiating this variable until the value is available in the DOM.
Next, we check if the todoList is empty. If it is, we will update todoListContainer.innerHTML with a message informing the user that there are no tasks created yet.
If the todoList is not empty, we loop through the todoList to access each todo item. We generate an HTML structure for each to-do item, including the to-do title and action buttons for editing and deleting a to-do.
Fix Type Error
The line **todoList.forEach((todo) => {** is causing a TypeScript error. This occurs because TypeScript is inferring the return type of the todoList variable as **string | Todo[]**.
To resolve this issue, we need to add a check. If todoList returns an error string type, we can log the error to the console.
1async function displayTodos() {
2 const todoList = await getTodos();
3
4 if (typeof todoList === "string") {
5 console.error(todoList);
6 return;
7 }
8
9 let todoListContainer = document.querySelector("#todos") as HTMLDivElement;
10
11 if (todoList.length == 0) {
12 todoListContainer.innerHTML += `
13 <div class="todo">
14 <span> You do not have any tasks </span>
15 </div>
16 `;
17 } else {
18 todoList.forEach((todo) => {
19 ...
20 });
21 }
22}
23displayTodos();
24
Hover over todoList in TodoList.forEach and todo in forEach((todo) to see the updated variable types.
Lastly, We call the displayTodos() function to ensure the list is displayed when the App loads. Depending on what is returned from your server, the DOM will update the screen with the HTML Todo structure list accordingly.
Run tsc static/script.ts compile the script file, and restart the Go server to see changes on the UI.

Creating a Todo
Make a Post Request with Fetch API
To add a Todo task, we must first create a function to make a POST request to the API for adding a Todo to the database.
We will create a function called createTodo to make this HTTP post request to the API endpoint using fetch API and with the user input(todo task ) as part of the request body because the API requires it.
Add this code below getTodos function and before the displayTodos function.
1async function getTodos() {
2 // code implementation
3}
4
5async function createTodo(data: {title: string} ) {
6 try {
7 // send POST request with user input as the req body
8 const response = await fetch(localhostAddress, {
9 method: "POST",
10 headers: {
11 "Content-Type": "application/json",
12 },
13 body: JSON.stringify(data),
14 });
15
16 const result = await response.json();
17 console.log("Success:", result.message);
18
19 } catch (error) {
20 console.error("Error:", error);
21 }
22}
23
24async function displayTodos() {
25 // code implementation
26}
27
In the code above, we defined a function called createTodo. It uses the javascript fetch API to send a post request to the localhostaddress.
The createTodo function takes a data argument data, which is sent as part of the request body, and converts it to a JSON string.
Recall that earlier, we discussed adding TypeScript to function parameters. That's precisely what we do here. The function takes an object parameter called data, which should have a property named title of type string.
We set the content type of the request header to "application/json" to indicate that the response body object will be in JSON format.
To prevent the app from crashing due to an error, the code is wrapped in a try-catch block. If the response is successful, a success message is logged to the console.
Adding More Types Checking ( Optional )
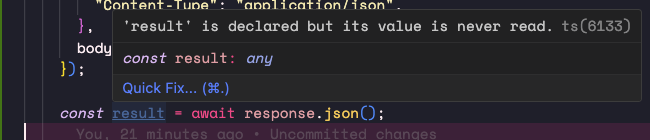
We fixed the TypeScript error by explicitly defining the data parameter type. Now, if you hover over the result variable, you will see that TypeScript infers it to be of type “any”, which we don't want.

Let's create a CreateTodo Interface to define the API's returned data structure. Then, we can access the result variable properties.
Add this code at the top where you have the other interfaces defined.
1interface Todo { 2 ... 3} 4 5interface ResponseData { 6 ... 7} 8 9interface CreateTodoResponse { 10 message: string; 11 dataID: string; 12} 13
This Interface matches precisely the data structure returned from the JSON response.
Assign the createTodoResponse to the result variable. Now, when we console.log the results variable, typescript intellinsense shows us its available properties. Nice!
Create Todos From the User Interface
To allow users to add a new task from the app's user interface, we have an input box and a submit button.
1const localhostAddress = "http://localhost:9000/todo"; 2 3const newTodoInput = document.querySelector("#new-todo input") as HTMLInputElement; 4let submitButton = document.querySelector("#submit") as HTMLButtonElement; 5
We use the query selector to retrieve the input element and save it in a constant called "newTodoInput". Similarly, we save the submit button in a constant called "submitButton".
Just like we did for the todoListContainer variable, we explicitly set the type of the "newTodoInput" variable as an HTML input element using as HTMLInputElement. We do the same for the "submitButton" and explicitly set its type as an HTML button element using as HTMLButtonElement.
Next, we will define an asynchronous function called addTasks that will be responsible for adding a new task to the user interface when the user clicks the submit button.
1async function createTodo(data: {title: string}) {
2 // code implementation
3}
4
5async function addTask() {
6 const data = { title: newTodoInput.value };
7 await createTodo(data);
8 displayTodos();
9
10 newTodoInput.value = "";
11}
12
13async function displayTodos() {
14 // code implementation
15}
16displayTodos();
17
18submitButton.addEventListener("click", () => addTask());
19
When a user clicks the submit button, the addtask function is called because we attached a click event listener to the submit button.
Inside the function, we create a data object with a title key and set its value to the user's input value.
We then call the createTodo function and pass the data object as a parameter to send a POST request to the server, sending the new task data to the backend.
We await the result and call displayTodos to refresh the DOM and display the newly created Todo task if the request was successful. Finally, we clear the input field by setting newtodoinput.value to an empty string.
Remember to only access newtodoinput.value when you want to use it. Avoid adding .value at the end of the newtodoinput constant, as it will result in an empty input value.
Lastly, attach an event listener to the submitButton to call the addTasks function when clicked.
Update displayTodo function to fix duplication on the DOM
If you try adding a Task, you will notice the values are duplicated on the DOM.
To avoid duplicated values on the DOM when adding a task, clear the todoListContainer element before populating it with new data. To do this, add todoListContainer.innerHTML = ""; after the todoListContainer variable definition in displayTodos() function.
1async function addTask() {
2 ... // code
3}
4
5async function displayTodos() {
6 ... // code
7
8 let todoListContainer = document.querySelector("#todos") as HTMLDivElement;
9 todoListContainer.innerHTML = "";
10
11 // rest of code implementation
12}
13
With these additions, users can now easily add tasks from the app's user interface.
To see changes, don’t forget to compile the file tsc static/script.ts and restart the Golang Server.
Deleting a Todo
Delete Todo with Fetch API and TypeScript
When you want to delete a task from the user interface, you must send a DELETE request to the API endpoint. To create this functionality, we define a “deleteTodo” asynchronous function. This function will be responsible for sending a HTTP DELETE request to the endpoint URL, along with the ID of the task you want to delete.
Place the deleteTodo function after the createTodo function, but before the Addtask function.
1async function createTodo(data: { title: string }) {
2 // code implemntation..
3}
4
5async function deleteTodo(TodoID: string) {
6 try {
7 const response = await fetch(`${localhostAddress}/${TodoID}`, {
8 method: "DELETE",
9 });
10 const result = await response.json();
11 console.log("Success:", result.message);
12 } catch (error) {
13 console.error("Error:", error);
14 }
15}
16
17async function addTask() {
18 // code implemntation..
19}
20
The deleteTodo function takes in a parameter TodoID of type string, which is the ID of the tasks you want to delete.
To catch any errors that occur and log them gracefully to the console, we place this function call in a try-catch block.
We use the Fetch API to send an HTTP DELETE request to localhostAdress with the ID in the URL. We then await the response from the request and parse it as JSON.
If the request was successful, we console log the success message returned from the server. In this case, we do not return the result because we don’t need it.
Delete Todo Item from the User Interface
To delete a Todo item from the user interface, we need to manipulate the DOM.
As a quick recap, When we created the todoContainer.innerHTML to display the list of Todos, we also created an action button for deleting each Todo task. We will now delve deeper into this.
To add functionality to the delete button action, we define a deleteTaskButton function below displayTodos() function.
1function deleteTaskButton() {
2
3 const deleteTodoButtons: HTMLButtonElement[] = Array.from(
4 document.querySelectorAll(".delete")
5 );
6
7 for (const deleteButton of deleteTodoButtons) {
8
9 deleteButton.onclick = async function () {
10 const todoID = deleteButton.getAttribute("data-id") || "";
11 await deleteTodo(todoID);
12 displayTodos();
13 };
14 }
15}
16
Inside the function, we use the queryselectorAll to select all the elements on the DOM with the class name "delete".
TypeScript is statically typed, and it performs type checking at compile-time. When you use document.querySelectorAll to select elements, TypeScript infers the result type as NodeListOf<Element>, a collection of DOM elements. However, NodeListOf<Element> is not an array, nor does it correctly infer the HTML element type, so you can't use array-specific methods or operations directly.
change deletTodoButton declaration to see the tsc error.
1const deleteTodoButtons = document.querySelectorAll(".delete") 2
and you will see a Property 'onclick' does not exist on type 'Element'. ts error on deleteButton.onclick.
By using Array.from, we converted the NodeListOf<Element> into an array, and set the type as HTMLButtonElement , now TypeScript can correctly infer the type as HTMLButtonElement[]. This conversion allows you to use array methods and operations on deleteTodoButtons without TypeScript raising type errors.
We then loop through the deleteTodoButtons node list and assign an onlick evenlister to each button.
When a user clicks the delete icon button:
We create a constant todoID that we will use to access the ID for each todo item. To get the TodoID, we update the button element with a data-id attribute. We use the nullish coalescing operator (**||**) operator to set the default value of todoID to an empty string, so TypeScript will infer this variable as a string instead of string|null.
If you check the code snippet below, you will see I updated the button element with class ’delete’ to show how to add the data-id attribute.
1async function displayTodos() {
2
3 <button data-id=${todo.id} class="delete">
4 // rest of code...
5}
6
Next, we assign the todo.id as the data-id attribute value, which is one of the properties of todo in the **todolist**.
To get the todo.id saved in the data-id attribute, we use the getAttribute method and store the value in a todoID.
Next, we call the deleteTodo function and pass in the todoID as a parameter to delete the item and await the result. After the item is deleted, we refresh the Todo list to show the updated list.
Finally, we call the deleteTaskButton() function inside displayTodos() so that it is available to displayTodos when a user clicks the delete button.
1async function displayTodos() {
2 // code implementation ...
3
4 deleteTaskButton();
5}
6displayTodos();
7
To view changes, compile the file tsc static/script.ts and restart the Go server if using one.
Update a Todo
To update a To-do item, we will be implementing two forms of editing.
- Users will be able to edit the To-do item title.
- Users will be able to mark a To-do item as completed or not.
Users will be able to edit the To-do item title
To edit the To-do item title, we will start by defining an asynchronous function that will make an API call to update the To-do item in the database.
Place the code below deletTodo and addTask function
1async function updateTodo(id: string, data: {title: string, completed: boolean}) {
2 try {
3 const response = await fetch(`${localhostAddress}/${id}`, {
4 method: "PUT",
5 headers: {
6 "Content-Type": "application/json",
7 },
8 body: JSON.stringify(data),
9 });
10 const result = await response.json();
11 console.log("Success:", result);
12 } catch (error) {
13 console.error("Error:", error);
14 }
15}
16
This function takes two parameters;
- an
idof typestring. This is the ID of the todo item you want to edit. dataobject with two properties;
titleto be updated. it is of typestringcompletedto update the status of the task. it is of typeboolean
The parameters are passed as part of the request body. After creating the updateTodo async function for updating a To-do Item HTTP Request, When a user clicks the edit button, we want to load the To-do item title into the input box.
To achieve this, we need to create a variable to track whether the user is currently editing a To-do item or not. This is necessary because we are using the same input box for both editing and adding new items to the list.
At the beginning of the file where you defined your variable, create 'isEditingTask' variable and set it to false. Also create a editButtonTodoID variable; we will use it to store the ID of the todo we want to edit.
1let isEditingTask = false; 2let editButtonTodoID = ""; 3
Next, navigate to the displayTodos function and add the data-id attribute to <button class=edit>. Also, add a editTaskTitleButton below deleteTaskButton.
1async function displayTodos() {
2 <button data-id=${todo.id} class="edit">
3 // code that lists the todo...
4
5 deleteTaskButton();
6 editTaskTitleButton();
7}
8
Now, let’s define an editTaskTitleButton function. Place this code below deletTaskButton()
1function editTaskTitleButton() {
2 const editTodoTitleButtons: HTMLButtonElement[] = Array.from(
3 document.querySelectorAll(".edit")
4 );
5
6 for (const editButton of editTodoTitleButtons) {
7 const todoName = editButton.parentNode?.parentNode?.children[0] as HTMLSpanElement;
8
9 editButton.onclick = async function () {
10 newTodoInput.value = todoName.innerText;
11 submitButton.innerHTML = "Edit";
12 isEditingTask = true;
13
14 editButtonTodoID = editButton.getAttribute("data-id") ?? '';
15 };
16 }
17}
18
Notice part of the code has been updated with type assertions.
In the code above, we use the document.querySelectorAll to fetch all the button elements with class='edit' . We save the NodeList element in a variable called editTodoButtons and set the editTodoTitleButtons variable type to HTMLButtonElement[]. Check deleteTodo for a detailed explanation of why. Next, we loop through the list to access the to-do button.
To access the Todo item title, we can use the editButton.parentNode.parentNode.children[0] code. Remove the optional chaining to see the typescript error thrown to understand why it was added.
This code moves up the DOM hierarchy, allowing us to select the first child element of the second parent. We store this element in the todoName variable, which gives us access to the inner text representing the todo item title. Similar to other HTML elements, we explicitly set the type for todoName as HTMLSpanElement.
Now that we can access the todo item title in the DOM, we want to load the text into the input box. To do that, we attach an onclick event listener to the “edit” button so when a user clicks on the edit button, we:
- we set the input box value to the todo item title text
- change the submit button text to
edit(this is optional) - set
isEditingTaskvariable to true - get the todo ID from the
data-idattribute and save it to theeditButtonTodoIDvariable we defined at the top. Use the nullish coalescing operator( ?? )to provide a default value("")in this case the result isnull. So TypeScript now interpretseditButtonTodoIDvariable as astring.
Your app should be able to load a todo title into the input box when you click on it now.
Next, let's create an edit tasks function to handle editing a Todo item on the UI. For now, we can only load the text into the input field. Place the code below addTask() function.
1async function addTask() {
2 // code implementation
3}
4
5async function editTask() {
6 const data = { title: newTodoInput.value, completed: false };
7 if (isEditingTask) await updateTodo(editButtonTodoID, data);
8 displayTodos();
9
10 newTodoInput.value = "";
11 isEditingTask = false;
12 submitButton.innerHTML = "Add";
13}
14
15async function displayTodos() {
16 // code implementation
17}
18
In the code above, we create a data object with the title and completed property. The title is set to the newTodoInput.value, which is whatever is in the input box when the user clicks the submit button. We set completed to false for now because the API expects a completed property to be present; later, we will update the value for the completed prop accordingly.
Next, we check to see if isEditingTask is true, which means the user is editing a task; remember, we set isEditingTask to true when a user clicks the edit button. We call the updateTodo function and pass in the TodoID and data object as arguments. We await the result and refresh the to-do item list when done. Next, clear the input field and set isEditingTask to false to indicate we are done. Finally, update the submit button text back to "Add".
Lastly, update the submit button event listener to call editTask function if isEditingTask is true.
1submitButton.addEventListener('click', () => isEditingTask ? editTask() : addTask())
2
To view changes, compile the file tsc static/script.ts and restart the Go server if using one.
Users will be able to mark a To-do item as completed
To implement this functionality, the process involves two main steps:
- Styling the to-do title text to indicate whether an item is marked as completed.
- Updating the
completedproperty within the data object to reflect the item's status on the server
Styling the to-do title text to indicate whether an item is marked as completed
First, we want to style the todo title text to visually indicate whether an item is marked as completed or not. Update the HTML structure within the displayTodos function:
1<div class="todo">
2 <span
3 id="todoname"
4 style="text-decoration:${todo.completed ? 'line-through' : ''}"
5 data-iscomplete="${todo.completed}"
6 data-id="${todo.id}"
7 >
8 ${todo.title}
9 </span>
10 ...
11</div
In the code above:
- We use the
styleattribute to set thetext-decorationproperty of thetodo title spanelement. - If
todo.completedistrue, we settext-decoration: line-throughto visually strike through the text, indicating that the item is completed. - If
todo.completedisfalse, notext-decorationis applied.
We also add two custom attributes, data-iscomplete and data-id, to store the completed status and the ID for each Todo item. These attributes will help us access and update the values later.
We also added an HTML id attribute to make it easy for us to fetch the list of all the to-do titles displayed on the DOM.
Toggle Todo Item as Completed or Not
Next, we want to allow users to click on a Todo item to toggle its completion status. To achieve this, add the following code. below editTaskTitleButton() function.
Also, call the toggleTaskCompletion inside the dislayTodos function as we did for deleteTaskButton and editTaskTiltleButton.
1async function displayTodos() {
2 // rest of code implementation...
3
4 deleteTaskButton();
5 editTaskTitleButton();
6 toggleTaskCompletion();
7}
8
9function deleteTaskButton() {
10 // code implementation
11}
12
13function editTaskTitleButton() {
14 // code implementation
15}
16
17function toggleTaskCompletion() {
18 const editTaskCompleted: HTMLSpanElement[] = Array.from(
19 document.querySelectorAll("#todoname")
20 );
21
22 for (const task of editTaskCompleted) {
23 task.onclick = async function () {
24 const isTaskDone = JSON.parse(task.getAttribute("data-iscomplete") as string);
25 const todoID = task.getAttribute("data-id") ?? '';
26
27 const data = { title: task.innerText, completed: !isTaskDone };
28 await updateTodo(todoID, data);
29 displayTodos();
30 };
31 }
32}
33
In the code:
- We fetch all HTML elements with ID
#todonameand store them in atodoTitleEmlementvariable.Array.from(...)converts the NodeList obtained fromquerySelectorAllinto an array of HTMLSpanElement elements. - We iterate through the list of HTML elements to access to the
data-iscompleteanddata-idattributes for each element.
When a user clicks on a todo item title, the following actions occur:
- We use
JSON.parseto convert thedata-iscompleteattribute from a string to a boolean value. - We use the
getAttributemethod to fetch thedata-iscompleteanddata-idvalues and store them inisTaskDoneandtodoIDvariables. - We create a new
dataobject with thetitleproperty set to the text of the clicked Todo item text. - We set the
completedproperty to!istaskDoneto toggle the value of the completed status betweentrueandfalse. - We call the
updateTodofunction with the ID anddataobject as arguments to update thecompletedstatus and await the result. - Finally, we call
displayTodosto refresh the todo list and display the changes.
This completes the functionality of marking a Todo item as completed or not and updates the UI accordingly.
Your App should look like this;
Update the completed property when editing the To-do item title.
In our previous work, specifically within the editTask function, we focused on updating the todo title. At that time, we hardcoded the completed property to false.
We aim to improve the code by dynamically setting the completed property to the value stored in the data-iscomplete property.
Here are the steps:
- Create an
isCompleteVariable
To store the value from the data-iscomplete property, we create an isComplete variable and set it to false:
1let isEditingTask = false; 2let todoID = '' 3let isComplete = false 4
- Update the
editButton.onclickfunction insideeditTaskTitleButton()
Within the editButton.onclick function, we need to set the isComplete variable to the value of the data-iscomplete property. This is done when a user clicks on the edit button:
1editButton.onclick = async function () {
2 ... // code implementation
3
4 isComplete = JSON.parse(
5 todoName.getAttribute("data-iscomplete") as string
6 );
7 };
8
When a user clicks the edit button, it updates the isComplete variable with the value from the data-iscomplete attribute. JSON.Parse converts it from a string to a boolean.
Lastly, In the editTask function, where we set up the data object to send to the server, update the completed property of the data object with the value of the isComplete variable.
1async function editTask() {
2 const data = { title: newTodoInput.value, completed: isComplete };
3
4 ... // rest of implementation
5}
6
This ensures that when you edit a todo item, the completed prop retains its previous value, either true or false, based on data-iscomplete attribute.
With these changes, your code effectively handles marking Todo items as done and updating the completed attribute when editing a Todo item.
View the complete code on GitHub
Conclusion
In this tutorial, we've built a Todo app's Frontend using Vanilla JavaScript and the Fetch API. We've covered all the CRUD operations:
- Fetched and displayed todo items from the API.
- Enabled users to add new tasks and updated the UI accordingly.
- Implemented the ability to delete tasks from the UI.
- Enhanced the editing feature, allowing both title updates and marking tasks as completed.
- Styled completed tasks by toggling the "text-decoration" CSS property.
This guide covers key Frontend development skills, including API interaction, CRUD operations, and dynamic user interface creation. Building a Todo app is an ideal starting point for web development, offering insights and skills for broader applications.
Please feel free to email me or drop a comment if you have any questions, feedback, or need help with any part of the tutorial.
I hope you found this article helpful.
Recommended Reads