Published on Tuesday, 22 Febuary 2022
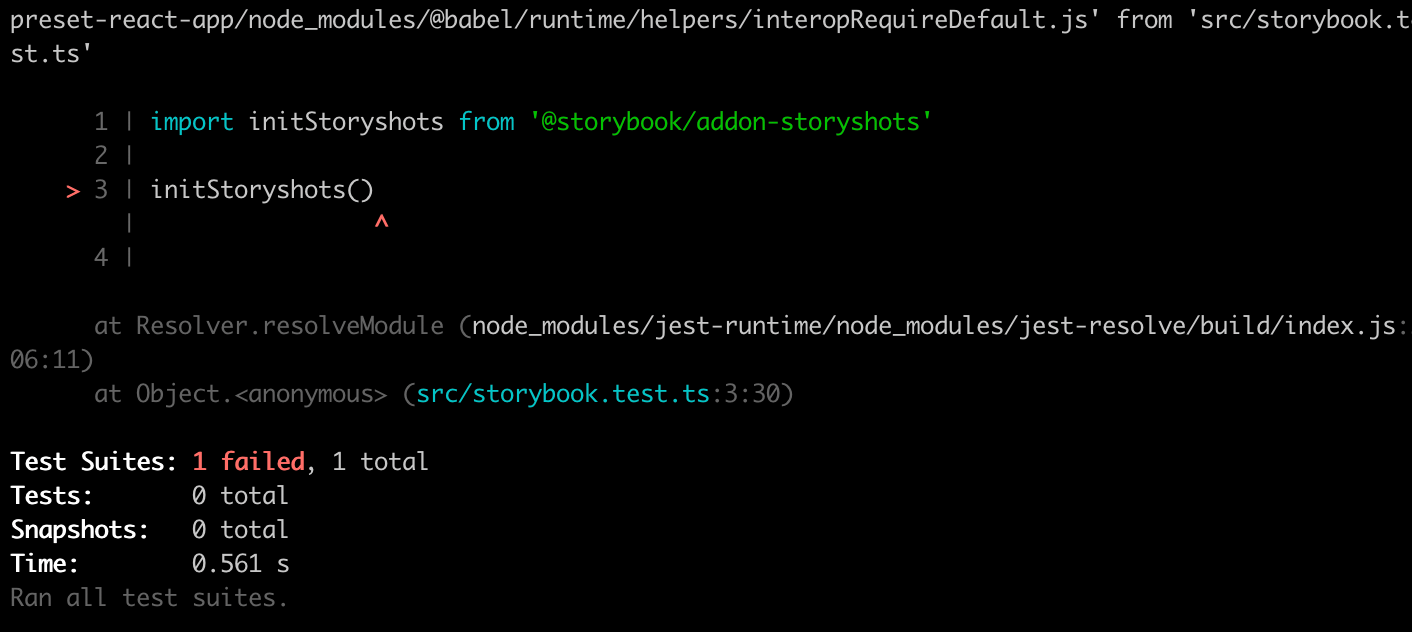
In this article, I am going to highlight how I got this storybook jest snapshot test error cannot find @babel/runtime/helpers/interopRequireDefault.js, what I tried to fix the error that didn’t work, and what did work.

What caused this error?
I wanted to update my current branch with the master branch. In the process, I encountered a merge conflict with the storybook snapshot test. The incoming test file had been updated with new tests. I accepted both changes without duly reviewing them and that must have caused some data to be repeated or redundant.
What I tried to fix the issue?
Usually, when I get errors like this that have a package can't be found error, I delete and re-install node_modules, package-lock.json. In this case, It did not help
Next, after some more research, I tried installing @babel/runtime as a dependency to the project based on some StackOverflow recommendations, but that still didn’t fix it.
What Solved the Error?
Deleting the Jest cache directory. I added this command to my package.json and ran it.
1 2"test": "react-scripts test --clearcache" 3 4
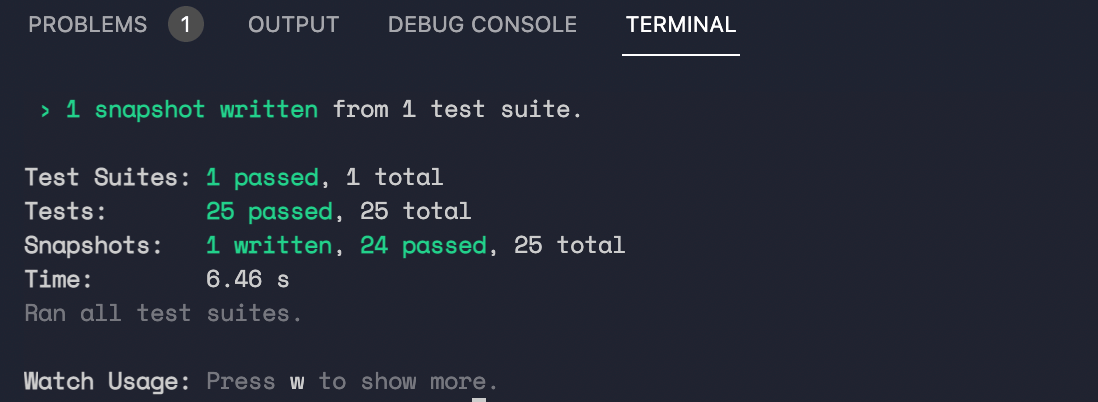
This clears the cache without running the test. Jest possible had the old snapshot test data cached and didn't know what to do with the new changes. Remove the cache and run the test once more,

Conclusion
Jest stores information in the cache to improve test performance, I suspect the merge with new data must have clashed with the cache data, thereby confusing Jest.
Discuss on Medium
Recommended Reads